
[개발일지] 10. 점토 판매 기능
·
유니티 프로젝트/점토게임
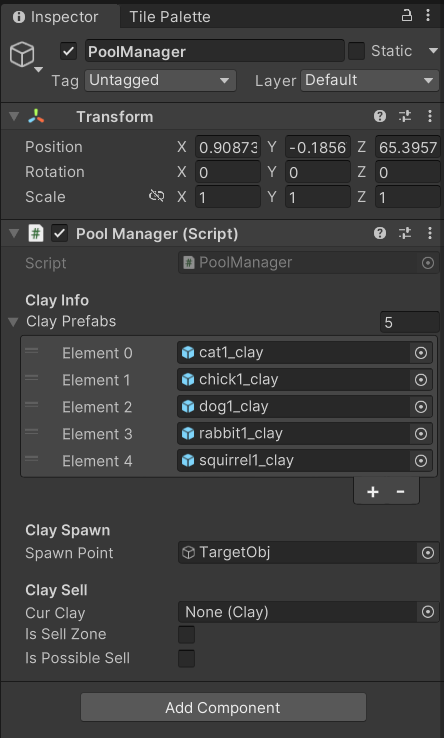
0. 들어가기 전에다 자란 점토를 판매 버튼 UI 에 드래그&드롭하면 팔리도록 하는 기능을 만들었다. 1. 게임 오브젝트점토 판매 기능을 구현할 때 사용하는 스크립트로는 Clay, ClaySellController, PoolManager 가 있다. 이를 컴포넌트로 갖는 게임 오브젝트들은 다음과 같다.더보기1. PoolManagerpoolManager 게임 오브젝트의 상태는 다음과 같다. 2. Sell ButtonSellButton 게임 오브젝트의 상태는 다음과 같다. 3. ClayClay 게임 오브젝트의 상태는 다음과 같다. 2. 스크립트이번에 새로 만든 스크립트는 ClaySellController 이고, Clay 와 PoolManager 스크립트를 수정했다. 2.1 ClaySellCont..






