0. 들어가기 전에
이번엔 게임에 2D Light 를 적용해보았다. 점토를 드래그 시작 했을 때 UI 를 끄고, 2D Light 를 이용해서 배경을 어둡게 해줬다. 그리고 점토에 자식 오브젝트로 빛을 넣어놓아서 들어올렸을 때 빛이 활성화되도록 했다.
1. 애셋
2D Light 를 적용하기 위해 URP Asset 을 만들었다. 그리고 점토마다 자신의 빛을 가질 수 있도록 점토 프리팹도 수정했다.
1.1 URP Asset (with 2D Renderer)
URP Asset(with 2D Renderer) 를 만들었다.

Project Setting 의 Graphics 창에서 Scriptable Render Pipeline Settings 에 위에 만든 것을 넣어주었다.

1.2 점토 프리팹
점토 프리팹의 상태이다.
점토의 자식 오브젝트로 Spot Light 2D 를 만들어주었다. Light 2D 오브젝트의 인스펙터 창은 다음 사진과 같다. 스크립트로 Light 2D 의 Light 2D 컴포넌트를 조종해서 원하는 기능을 구현할 것이다.

2. 게임 오브젝트
기존 UI 캔버스를 2개로 나누었고, 빛과 UI 를 컨트롤 하기 위한 게임 오브젝트를 하나 새로 만들었다.
2.1 캔버스
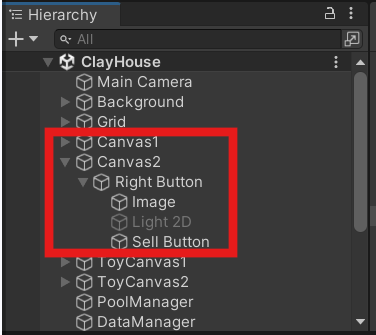
기존 UI 캔버스를 2개로 나누었다. 점토를 들어올리면 UI 의 활성화가 꺼져야 하는데 점토 판매 UI 는 활성화 된 상태 그대로 존재해야 한다.
쉽게 구현 하기 위해 기존 캔버스를 두 개의 캔버스로 나누어서 Canvas2 에는 점토 판매 UI 만 넣어놨다.(Light 2D 게임 오브젝트도 추가해서 빛 효과를 줬다)
이제 점토를 들어 올리면 Canvas1 의 활성화가 꺼지도록 해서 점토 판매 UI 를 제외한 UI 가 꺼지도록 했다.

2.2 LightAndUIController
빛과 UI 를 관리하기 위한 게임 오브젝트를 만들었다.
이 게임 오브젝트에 LightAndUIController 스크립트를 부착했다.

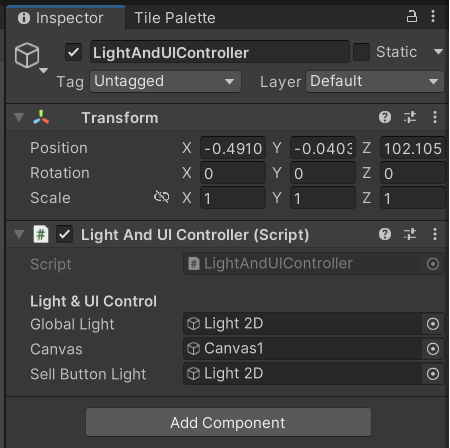
인스펙터 창의 상태는 다음 사진과 같다. 각 변수에 관리할 게임 오브젝트들을 할당해놓았다. 이제 스크립트 창에서 이 게임 오브젝트들을 관리한다.

3. 스크립트
이번에 새로 만든 스크립트는 LightAndUIController 이고, Clay 와 GameManager 스크립트를 수정했다.
3.1 LightAndUIController 스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEditor.Build.Content;
using UnityEngine;
using UnityEngine.Rendering.Universal;
public class LightAndUIController : MonoBehaviour
{
[Header("Light & UI Control")]
public GameObject globalLight;
public GameObject canvas;
public GameObject sellButtonLight;
private void Start()
{
// 델리게이트에 메서드 연결
// Clay 스크립트에서 GameMananager 에 접근해서 델리게이트 호출할거임!
GameManager.instance.OnSetLightHandler -= SetLightAUI;
GameManager.instance.OnSetLightHandler += SetLightAUI;
}
public void SetLightAUI(bool flag)
{
// 점토가 들린 상태면 flag 값이 true 임
if (flag)
{
// 점토가 들렸으면 globalLight 의 색을 어둡게, canvas 활성화를 꺼야함
globalLight.GetComponent<Light2D>().color = new Color32(90, 85, 80, 255);
canvas.gameObject.SetActive(!flag);
// 판매 버튼의 빛도 켜주기
sellButtonLight.SetActive(flag);
}
else
{
// 점토를 내려놓았으면 globalLight 의 색을 밝게, canvas 활성화를 켜야함
globalLight.GetComponent<Light2D>().color = new Color32(255, 255, 255, 255);
canvas.gameObject.SetActive(!flag);
// 판매 버튼의 빛 꺼주기
sellButtonLight.SetActive(flag);
}
}
}
3.2 LightAndUIController 스크립트 설명
1. 변수
다음과 같은 변수들을 선언했다.
점토를 들어올렸을 때 globalLight 의 color 를 변경하여 게임 화면을 어둡게 만들고, canvas 를 비활성화 시켜서 UI 가 안보이도록 하고, sellButtonLight 를 활성화해서 점토 판매 버튼에 빛을 주도록하기 위함이다.
[Header("Light & UI Control")]
public GameObject globalLight;
public GameObject canvas;
public GameObject sellButtonLight;
2. Start()
GameManager 의 델리게이트에 SetLightAUI(bool flag) 메서드를 연결했다. 중복 연결을 예방하기 위해 미리 연결을 해제하고 다시 연결했다.
private void Start()
{
// 델리게이트에 메서드 연결
// Clay 스크립트에서 GameMananager 에 접근해서 델리게이트 호출할거임!
GameManager.instance.OnSetLightHandler -= SetLightAUI;
GameManager.instance.OnSetLightHandler += SetLightAUI;
}
3. SetLightAUI(bool flag)
매개변수로 받은 값을 통해 변수들의 상태를 조종하는 메서드이다.
public void SetLightAUI(bool flag)
{
// 점토가 들린 상태면 flag 값이 true 임
if (flag)
{
// 점토가 들렸으면 globalLight 의 색을 어둡게, canvas 활성화를 꺼야함
globalLight.GetComponent<Light2D>().color = new Color32(90, 85, 80, 255);
canvas.gameObject.SetActive(!flag);
// 판매 버튼의 빛도 켜주기
sellButtonLight.SetActive(flag);
}
else
{
// 점토를 내려놓았으면 globalLight 의 색을 밝게, canvas 활성화를 켜야함
globalLight.GetComponent<Light2D>().color = new Color32(255, 255, 255, 255);
canvas.gameObject.SetActive(!flag);
// 판매 버튼의 빛 꺼주기
sellButtonLight.SetActive(flag);
}
}
3.3 Clay 스크립트
using System.Collections;
using System.Collections.Generic;
using TreeEditor;
using UnityEngine;
public class Clay : MonoBehaviour
{
[Header("Clay Data")]
public float[] loves; // 점토를 클릭했을 때 얻는 애정 수치(1~5 레벨)
public int[] touchCnts; // 해당 요소만큼 클릭되면 레벨업
public int clayLevel = 1; // 1레벨에서 시작(5레벨까지 있음)
public int curTouchCnt = 0;
public int clayIdx; // 점토 소환할 때 필요한 인덱스
public int buyPrice; // 구매 가격
public int sellPrice; // 판매 가격
public string clayName; // 점토 이름
public int effectIdx = 0;
[Header("Animation")]
Animator anim; // 점토가 터치될 때 애니메이션 실행하기 위함
public RuntimeAnimatorController[] animators;
public float[] claySizes;
[Header("Sprites")]
public Sprite clay; // 점토 모습
public Sprite animal; // 다 자란 동물 모습
public GameObject shadow; // 이거 가구 애니메이션 중일 때는 끄도록..
[Header("Drag Clay")]
public float targetTime = 1; // 드래그 시작할 수 있는 시간
public float curTime; // 현재 시간
public Vector3 prevPos; // 점토를 드래그 하기 전 위치
public bool isDragging; // 드래그 중인지 확인
[Header("Pool Manager")]
public PoolManager poolManager;
[Header("ToyAnimation")]
public bool isUsed; // 이미 사용되고 있는 중이면 클릭 버튼이 안 먹히도록 하는데 이용할 것..
[Header("Light")]
public GameObject clayLight; // 점토 불빛
int cnt = 0;
private void Awake()
{
anim = GetComponent<Animator>();
shadow = transform.GetChild(0).gameObject;
}
private void Start()
{
poolManager = GameObject.Find("PoolManager").GetComponent<PoolManager>();
SetClay(); // 점토 정보 반영 세팅(애니메이션, scale)
}
// 점토가 터치되면 저절로 호출됨
private void OnMouseDown()
{
// toy 애니메이션이 수행되고 있는 중이면 빠져나가도록..
if (isUsed) return;
prevPos = transform.position; // 드래그 하기 전 위치 저장
poolManager.curClay = gameObject.GetComponent<Clay>(); // 현재 선택된 클레이 지정
Debug.Log("터치됨!");
anim.SetTrigger("doTouch");
GameManager.instance.GetLove(loves[clayLevel - 1] * GameManager.instance.clayClickLevel); // 레벨에 맞는 수치를 함수로 넘겨주기
curTouchCnt++;
LevelUpClay();
}
private void LevelUpClay()
{
// 이미 점토의 레벨이 최고 레벨에 도달했으면 밑으로 진입 안 하도록..
if (clayLevel != 5)
{
if (curTouchCnt == touchCnts[clayLevel - 1])
{
clayLevel++; // 레벨 1 증가
curTouchCnt = 0; // 초기화
SetClay(); // 점토 정보 반영 세팅(애니메이션, scale)
PlayEffect(effectIdx);
if (clayLevel == 5)
gameObject.GetComponent<SpriteRenderer>().sprite = animal;
}
}
}
private void PlayEffect(int idx)
{
if (GameManager.instance.effects[idx].gameObject.activeSelf == false)
GameManager.instance.effects[idx].gameObject.SetActive(true); // 활성화하기
GameManager.instance.effects[idx].transform.position = transform.position; // 이펙트 위치를 점토 위치로 바꿔주기
GameManager.instance.effects[idx].Play(); // 실행시키깅
}
// 점토 드래그할 때 호출되는 함수
private void OnMouseDrag()
{
// toy 애니메이션이 수행되고 있는 중이면 빠져나가도록..
if (isUsed) return;
curTime += Time.deltaTime;
isDragging = true;
// 만약 현재 시간이 targetTime 보다 크거나 같다면 점토가 마우스를 따라오도록 하기..
if (curTime >= targetTime)
{
// 불 켜는 건 한번만 수행할 수 있도록..
if (cnt == 0)
{
cnt++;
SetLight(); // 점토의 빛 켜주기.. UI 꺼주기, local light 켜주기
}
// 마우스 위치를 가져온 후 Z 축을 카메라와의 거리로 설정한다
Vector3 mousePosition = Input.mousePosition;
mousePosition.z = Camera.main.WorldToScreenPoint(transform.position).z;
// 스크린 좌표를 월드 좌표로 변환
Vector3 worldPosition = Camera.main.ScreenToWorldPoint(mousePosition);
// 오브젝트의 위치를 마우스의 월드 좌표로 이동
transform.position = worldPosition;
// 이 경우에는 UI 보다도 앞에 갈 수 있도록..
gameObject.GetComponent<SpriteRenderer>().sortingOrder = 10;
}
}
// 점토 내려놓을 때 호출되는 함수
private void OnMouseUp()
{
// toy 애니메이션이 수행되고 있는 중이면 빠져나가도록..
if (isUsed) return;
cnt = 0; // 다시 0으로 돌려놓기..
curTime = 0;
isDragging = false;
SetLight(); // 점토의 빛 꺼주기.. UI 켜주기, local Light 꺼주기..
if (transform.position.x < -6.5 || transform.position.x > 6.5 || transform.position.y < -3 || transform.position.y > 0.6)
transform.position = prevPos;
// 다시 UI 보다 아래로 가도록..
gameObject.GetComponent<SpriteRenderer>().sortingOrder = -1;
if (poolManager.isSellZone == true)
{
poolManager.isPossibleSell = true; // 판매 신호 주기
poolManager.TrySellClay(); // 이벤트 호출
}
if (GameManager.instance.curToyIdx != -1)
StartToyAnim(GameManager.instance.curToyIdx); // 가구 애니메이션 수행
}
public void ResetInfo(int level, int cnt)
{
if (level == 5)
gameObject.GetComponent<SpriteRenderer>().sprite = animal; // 동물 모습으로 바꿔주기..
// 점토 정보 설정
clayLevel = level;
curTouchCnt = cnt;
SetClay();
}
public void ResetInfo()
{
// 점토 정보 초기화
clayLevel = 1;
curTouchCnt = 0;
gameObject.GetComponent<SpriteRenderer>().sprite = clay; // 점토 모습으로 바꿔주기..
SetClay();
}
private void SetClay()
{
anim.runtimeAnimatorController = animators[clayLevel - 1]; // 레벨에 맞는 애니메이터로 바꿔주기..
gameObject.transform.localScale = new Vector3(claySizes[clayLevel - 1], claySizes[clayLevel - 1], 0); // 레벨에 맞게 사이즈 설정
// 끄고 다시 켜서 애니메이터에 반영
anim.gameObject.SetActive(false);
anim.gameObject.SetActive(true);
}
public void StartToyAnim(int idx)
{
shadow.SetActive(false); // 그림자 활성화 끄기
Debug.Log("가구 애니메이션 시작했어여!!");
isUsed = true; // 메서드 빠져나갈 때 false 로 다시 설정해주기..
GetComponent<ClayMove>().isToyActioning = true;
// 애니메이션 시작
anim.runtimeAnimatorController = GameManager.instance.clayToyAnimators[idx];
// 코루틴 시작
StartCoroutine(PerformAnimation());
}
private IEnumerator PerformAnimation()
{
float duration = 3f;
yield return new WaitForSeconds(duration);
// 애니메이터 원상태로 돌려놓기
SetClay();
isUsed = false;
GetComponent<ClayMove>().isToyActioning = false;
transform.position = prevPos; // 이전 위치로 돌아가도록..
shadow.SetActive(true); // 그림자 활성화 켜기
Debug.Log("애니메이션 완료!");
}
public void SetLight()
{
// 점토를 들 때 점토의 빛이 켜져야 하므로 isDragging 값을 넘겨줄 것..
clayLight.SetActive(isDragging);
// 점토를 들면 화면 상의 UI 와 local light 이 켜져야 하므로 isDragging 값 넘겾귀
// 점토를 내려놓아도 마찬가지..
GameManager.instance.SetLightAndUI(isDragging);
}
}
3.4 Clay 스크립트 변경 사항 설명
1. 변수
clayLight 과 cnt 변수를 선언했다.
clayLight 는 점토의 자식 오브젝트인 불빛을 할당하기 위한 변수이고, cnt 는 불빛 컨트롤을 점토를 드래그 한 처음 순간에만 할 수 있도록 하기 위해 이용하기 위함이다.
[Header("Light")]
public GameObject clayLight; // 점토 불빛
int cnt = 0;
2. OnMouseDrag()
cnt 의 값이 0인지 확인하고 맞다면 불빛을 컨트롤 하는 메서드를 호출하도록 하는 구문이 추가되었다.
// 점토 드래그할 때 호출되는 함수
private void OnMouseDrag()
{
// toy 애니메이션이 수행되고 있는 중이면 빠져나가도록..
if (isUsed) return;
curTime += Time.deltaTime;
isDragging = true;
// 만약 현재 시간이 targetTime 보다 크거나 같다면 점토가 마우스를 따라오도록 하기..
if (curTime >= targetTime)
{
// 불 켜는 건 한번만 수행할 수 있도록..
if (cnt == 0)
{
cnt++;
SetLight(); // 점토의 빛 켜주기.. UI 꺼주기, local light 켜주기
}
// 마우스 위치를 가져온 후 Z 축을 카메라와의 거리로 설정한다
Vector3 mousePosition = Input.mousePosition;
mousePosition.z = Camera.main.WorldToScreenPoint(transform.position).z;
// 스크린 좌표를 월드 좌표로 변환
Vector3 worldPosition = Camera.main.ScreenToWorldPoint(mousePosition);
// 오브젝트의 위치를 마우스의 월드 좌표로 이동
transform.position = worldPosition;
// 이 경우에는 UI 보다도 앞에 갈 수 있도록..
gameObject.GetComponent<SpriteRenderer>().sortingOrder = 10;
}
}
3. OnMouseUp()
cnt 의 값을 다시 0으로 초기화하도록 하는 부분과 SetLight() 메서드를 호출하는 부분이 추가됐다.
// 점토 내려놓을 때 호출되는 함수
private void OnMouseUp()
{
// toy 애니메이션이 수행되고 있는 중이면 빠져나가도록..
if (isUsed) return;
cnt = 0; // 다시 0으로 돌려놓기..
curTime = 0;
isDragging = false;
SetLight(); // 점토의 빛 꺼주기.. UI 켜주기, local Light 꺼주기..
if (transform.position.x < -6.5 || transform.position.x > 6.5 || transform.position.y < -3 || transform.position.y > 0.6)
transform.position = prevPos;
// 다시 UI 보다 아래로 가도록..
gameObject.GetComponent<SpriteRenderer>().sortingOrder = -1;
if (poolManager.isSellZone == true)
{
poolManager.isPossibleSell = true; // 판매 신호 주기
poolManager.TrySellClay(); // 이벤트 호출
}
if (GameManager.instance.curToyIdx != -1)
StartToyAnim(GameManager.instance.curToyIdx); // 가구 애니메이션 수행
}
4. SetLight()
점토를 들어올릴 때 점토의 자식 오브젝트인 불빛이 활성화될 수 있도록 했다. isDragging 값에 따라 활성화 상태가 달라진다.
그리고 isDragging 값을 매개변수로 전달해서 GameManager 의 델리게이트를 호출했다. 즉, LightAndUIController 의 메서드인 SetLightAUI(bool flag) 가 호출되는 것이다.
public void SetLight()
{
// 점토를 들 때 점토의 빛이 켜져야 하므로 isDragging 값을 넘겨줄 것..
clayLight.SetActive(isDragging);
// 점토를 들면 화면 상의 UI 와 local light 이 켜져야 하므로 isDragging 값 넘겾귀
// 점토를 내려놓아도 마찬가지..
GameManager.instance.SetLightAndUI(isDragging);
}
3.5 GameManager 스크립트
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
using UnityEngine.Rendering.Universal;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
[Header("Game Data")]
public float love; // 애정
public float gold; // 골드
public bool[] unLockedClays; // 점토들의 해금 여부
public bool[] catchedClays; // 야생에서 잡아왔는지 확인용
public int clayHouseLevel = 1; // 점토 아파트 레벨
public int clayClickLevel = 1; // 점토 클릭 레벨
public int[] clayHouseLoveList; // 업그레이드 비용
public int[] clayClickLoveList; // 업그레이드 비용
public int curPossibleClayNum = 1; // 최대로 키울 수 있는 점토의 개수(1레벨은 1마리, 2레벨은 2마리...)
[Header("Game Manager")]
public static GameManager instance; // 싱글톤 이용하기 위함
[Header("GameDataUI")]
public GameDataUIController gameDataUI;
public delegate void SetInfoPanelHandler(string text); // 델리게이트 선언
public event SetInfoPanelHandler OnSetInfoPanel;
[Header("Pool Manager")]
public PoolManager poolManager;
[Header("Coroutine")]
public Coroutine updateTextUICoroutine;
[Header("Game Exit")]
public Button gameExitButton;
[Header("Effect")]
// 0: 점토 레벨업, 1: 점토 판매, 2: 점토 해금, 3: 업그레이드
public ParticleSystem[] effectsPrefabs; // 프리팹 넣어놓기
public ParticleSystem[] effects; // 관리용 변수
public string[] effectGameObjectNames;
[Header("Toy Control")]
public int curToyIdx = -1; // 현재 선택된 장난감
public RuntimeAnimatorController[] clayToyAnimators; // 가구랑 상호작용하는 애니메이터
public string[] toyInfo; // 가구를 클릭하면 안내 판넬에 띄울 내용
public delegate void SetClayHouseLevel(int houseLevel, int clickLevel);
public SetClayHouseLevel OnSetClayHouseInfo;
// Light & UI Control
public delegate void SetLightHandler(bool flag);
public event SetLightHandler OnSetLightHandler; // 여기에 빛 관리하는 메서드 연결해놓을 것(점토의 드래그 시작되면 이 델리게이트에 연결된 메서드를 호출하도록..)
private void Awake()
{
// 싱글톤 패턴
if (instance != null && instance != this)
{
// 이미 존재하면 새로 만든거 없애
Destroy(gameObject);
return;
}
instance = this;
DontDestroyOnLoad(gameObject); // 얘는 다른 씬으로 전환되어도 안 없앨 거임
poolManager = GameObject.Find("PoolManager").GetComponent<PoolManager>(); // 풀매니저 찾아서 할당
for (int i=0; i < effectsPrefabs.Length; i++)
{
// 이펙트 생성해서 넣어놓기
effects[i] = Instantiate(effectsPrefabs[i], GameObject.Find(effectGameObjectNames[i]).transform);
effects[i].gameObject.SetActive(false); // 비활성화
}
}
void Start()
{
gameExitButton = GameObject.Find("OptionPanelParent").transform.Find("Option Panel").transform.Find("Image").transform.Find("Exit Button").GetComponent<Button>();
gameExitButton.onClick.AddListener(DataManager.instance.SaveGameData); // 게임 데이터 저장 메서드 연결
gameExitButton.onClick.AddListener(GameExit); // 게임 종료 메서드 연결
GetLove(0);
GetGold(1000);
// 저장된 게임 데이터가 있는 경우 데이터 가져와서 반영
if (DataManager.instance.data.unlockClays != null)
{
// 저장된 데이터 반영해서 가져오기
for (int i = 0; i < unLockedClays.Length; i++)
{
unLockedClays[i] = DataManager.instance.data.unlockClays[i];
catchedClays[i] = DataManager.instance.data.catchClays[i];
}
}
// 저장된 게임 수치 데이터가 있는 경우 데이터 가져와서 반영
if (DataManager.instance.data.valueDatas != null)
{
// 저장된 데이터 반영해서 가져오기
gold = DataManager.instance.data.valueDatas.gold;
love = DataManager.instance.data.valueDatas.love;
clayHouseLevel = DataManager.instance.data.valueDatas.clayHouseLevel;
clayClickLevel = DataManager.instance.data.valueDatas.clayClickLevel;
curPossibleClayNum = DataManager.instance.data.valueDatas.curPossibleClayNum;
SetUpgradePanel(); // 델리게이트 호출
}
// 메서드 연결하기
DataManager.instance.OnSave -= SetSaveData; // 중복 방지하기 위해 먼저 빼줌
DataManager.instance.OnSave += SetSaveData;
}
public void SetUpgradePanel()
{
OnSetClayHouseInfo?.Invoke(clayHouseLevel, clayClickLevel); // UpgradePanel 클래스의 SetUpgardePanel() 메서드 호출
}
// 재화 얻는 함수
public void GetGold(float capacity)
{
// 이미 코루틴이 종료되지 않은 중에 동일한게 또 들어오면 겹쳐서 반영이 돼서 이상하게 될 수 있으므로 null 인지 판단해야함.
if (updateTextUICoroutine != null)
{
StopCoroutine(updateTextUICoroutine);
}
updateTextUICoroutine = StartCoroutine(gameDataUI.UpdateTextUI("gold", gold + capacity, gold));
gold += capacity;
//PlayerPrefs.SetFloat("Gold", gold); // 데이터 저장
}
public void GetLove(float capacity)
{
// 이미 코루틴이 종료되지 않은 중에 동일한게 또 들어오면 겹쳐서 반영이 돼서 이상하게 될 수 있으므로 null 인지 판단해야함.
if (updateTextUICoroutine != null)
{
StopCoroutine(updateTextUICoroutine);
}
updateTextUICoroutine = StartCoroutine(gameDataUI.UpdateTextUI("love", love + capacity, love));
love += capacity;
//PlayerPrefs.SetFloat("Love", love); // 데이터 저장
}
public void SetSaveData()
{
int size = unLockedClays.Length;
DataManager.instance.data.unlockClays = new List<bool>();
DataManager.instance.data.catchClays = new List<bool>();
for (int i = 0; i < size; i++)
{
DataManager.instance.data.unlockClays.Add(unLockedClays[i]); // 해금 여부 저장
DataManager.instance.data.catchClays.Add(catchedClays[i]); // 포획 여부 저장
}
// 수치 데이터 저장
DataManager.instance.data.valueDatas = new ValueDatas();
DataManager.instance.data.valueDatas.gold = gold;
DataManager.instance.data.valueDatas.love = love;
DataManager.instance.data.valueDatas.clayHouseLevel = clayHouseLevel;
DataManager.instance.data.valueDatas.clayClickLevel = clayClickLevel;
DataManager.instance.data.valueDatas.curPossibleClayNum = curPossibleClayNum;
}
public void GameExit()
{
// 게임 종료
Application.Quit();
}
public void StartInfoPanel(string text)
{
// 연결된 메서드 실행시키기
OnSetInfoPanel?.Invoke(text);
}
public void SetLightAndUI(bool flag)
{
OnSetLightHandler?.Invoke(flag); // flag 값을 전달해서 델리게이트에 연결된 메서드 호출
}
}
3.6 GameManager 스크립트 변경 사항 설명
1. 변수
LightAndUIController 스크립트의 SetLightAUI(bool flag) 를 연결하기 위한 델리게이트를 선언했다.
// Light & UI Control
public delegate void SetLightHandler(bool flag);
public event SetLightHandler OnSetLightHandler; // 여기에 빛 관리하는 메서드 연결해놓을 것(점토의 드래그 시작되면 이 델리게이트에 연결된 메서드를 호출하도록..)
2. SetLightAndUI(bool flag)
델리게이트에 연결된 메서드를 호출하는 메서드이다. 매개변수로 받은 값을 그대로 넘겨주었다.
public void SetLightAndUI(bool flag)
{
OnSetLightHandler?.Invoke(flag); // flag 값을 전달해서 델리게이트에 연결된 메서드 호출
}
4. 결과물
5. 참고자료
이번에 적용한 2D Light 에 대해 설명해놓은 영상이 있어서 가져와봤다.
5.1 2D Light